Hi,
I've had a go which may be of use if you are OK with all jigsaw pieces on one or two layers. If you want one piece per layer then this is no good.
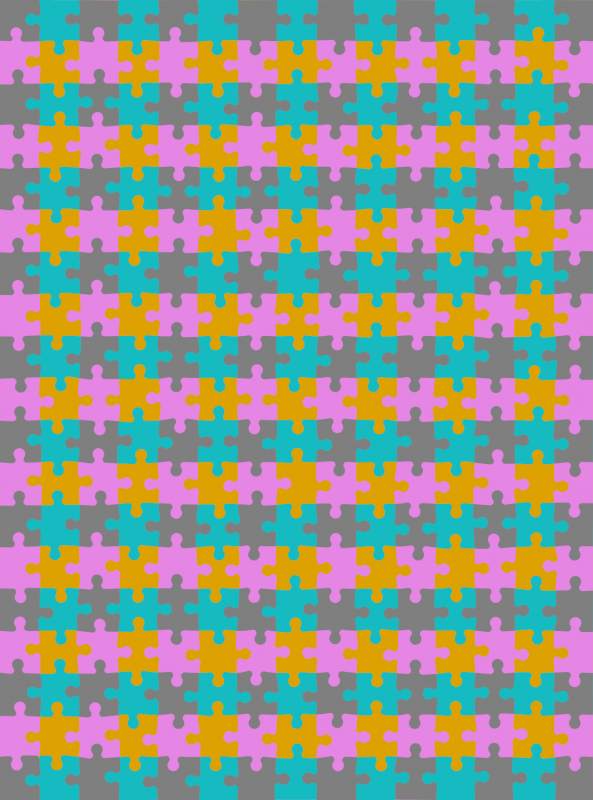
My result is attached below.
I tweaked the jigsaw paths so they can be selected by changing them from lines to rectangles by joining pairs of lines at the ends. Then merged all the jigsaw paths.
Have added two paths to set up the colour changes. They make grids of diamonds that can be bucket filled.
The xcf file is attached. To change the colour of a jigsaw piece in my .xcf file:
To change the colour of one of the pink or blue pieces.
Make layer 2 active (not the layer mask)
Set foreground colour
Select bucket fill tool.
Click on the jigsaw piece.
To change the colour of one of the yellow or grey pieces.
Make layer 1 active
Click to bucket fill.
Best wishes, teapot.
PS The xcf file is already set up, is long winded but this is how I did it:
In my .xcf file:
Set foreground colour white, background colour black
Make layer 2's layer mask active
Edit -> fill with background colour
Path jigsaw to selection
Edit -> fill with foreground colour
Select -> none
This leaves the layer mask with a black and white chequerboard of jigsaw
pieces starting with black in the top left corner.
Set foreground and background colours to different colours e.g. pink and blue
Make layer 2 active (not the layer mask)
Edit -> fill with background colour
Path diagonals 2 to selection
Edit -> fill with foreground colour
Select -> none
Make layer 1 active
Set foreground and background colours to different colours e.g. yellow and grey
Edit -> fill with background colour
Path diagonals 1 to selection
Edit -> fill with foreground colour
Select -> none

 jigsaw02.xcf
jigsaw02.xcf (Size: 1.1 MB / Downloads: 331)




 I am sure there will be better solutions by others.
I am sure there will be better solutions by others.


