Posts: 5
Threads: 1
Joined: Mar 2017
Reputation:
0
Operating system(s): Linux
Hello forum, this week I am attempting to build an animated logo for my website, which will be a combination of two animated .GIFs when it is completed, (I am working with .XCF format for all the editing).
As a quick explanation, my website name is comprised of two words, both beginning with the letter 'O', and so I want to make one 'O' spin in a left-to-right direction to represent planet Earth as observed from the common Northern Hemisphere perspective, and the other 'o' half the size, to orbit around the Big 'O', also in a left-to-right direction, to represent the Moon.
Because the Big 'O' will make a complete revolution of 24 layers in 2.0689 seconds, there will need to be 696 layers for the little 'o' to complete one revolution in one minute. This equates to 24 hours in a day and 29 days in a lunar month (29x24=696). It will be a huge image file at 1024x512 as .XCF, but I will cut it down to 128x64 for the interlaced .GIF logo on the website.
I am using the 'Spinning-Globe' Script-Fu plugin to create my revolving letter 'O' from a flat base image, and then building both my spinning Big 'O' and little 'o' after rotating the angles of 'spin' for each to their authentic angles, and I have come across two problems which I have tried all day to find a solution for, searching and reading for the last ten hours with no luck, which is surprising. Hence, as it is now 5pm in Perth, Australia, I have joined the forum to ask for some help.
Here are my two problems:
1. I need to increase my Big 'O' animation from 24 layers to 696, to cause it to rotate 29 revolutions within the centre of the whole animation, however although the layers 'replace' properly when played back over 24 layers, when I use the Files -> Open as Layers to append my 24 layered .XCF animation with a copy of itself, and then playback, it replaces the first half of the two revolutions with the transparent background, as expected, but then the second revolution from the Open as Layers addition does not 'replace' the last layer image with the new layer with different transparency.
How can I Open as Layers (or something else to append an .XCF file with more layers), and maintain the 'replace' attribute so that the previous layer is erased by the new layer, including transparent pixels?
2. As the Spinning-Globe plugin does not allow more than 360 layers, so I have used 348 to create the orbit of the little 'o'. I need to double each layer in a large number, so that layers 1,2,3,... and 1,2,3,... become layers 1,1,2,2,3,3,... and hope that there is some singular method to somehow Open as Layers a copy of my 348 layer image and make each layer fall into place behind its twin from the first.
How can I Open as Layers a copy of my image and append the added image's layers to the current image's with a layer-by-layer sequence, rather than adding all the layers of the new image to the end of the current image?
The first question is the most important, and probably the easiest one to answer, I suspect, although it has certainly not for me all day today. The second question is one I could probably get around, but it will mean editing 696 frames by hand, and that will take a long long time, so I would be eternally grateful if anyone might know some answer off the top of their head from past experience, of which I have plenty of with GIMP for resizing .JPGs and very little with creating large complex animations.
Thank you for reading this long request for help. I will check back over the next few days to see if anyone might have any answers to either problem.
Posts: 6,950
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
If you duplicate the 348 layers, you can just as well display them for twice as long (ie, use a 5 frame/sec rate instead or 10frames/sec). Visually the effect is the same. Of course this will slow down the earth (you have to do it n 12 2-hours frames), but since it is likely somewhat small that wouldn't make much difference.
Another solution is to do two 348-layers animations, with one having a half-image offset, and then interleave them.
You can also duplicate the 348 layers by just interleaving them with layers from a duplicate of the image.
There is no real 'replace' attribute in layers. However if a layer name contains '(replace)' (parentheses included) it will be forced to be in replace mode. When you save the animation there is also a setting telling what to do with layers that have no explicit replace/combine setting.
To interleave the layers, you can have a look at my interleave-layers script. Make surre to use Merge=No.
Posts: 5
Threads: 1
Joined: Mar 2017
Reputation:
0
Operating system(s): Linux
03-09-2017, 11:00 AM
(This post was last modified: 03-09-2017, 11:07 AM by Seano.)
(03-09-2017, 10:38 AM)Ofnuts: Thank you sir for such good timing. I was just about to close up for the night but reloaded the index page before closing it and saw a reply. Thanks. I was also worried that nobody would understand what I am trying to achieve with this, but you seem to have comprehended my dilemma as I would have hoped. You have given me some answers which I will have to take some time to explore tomorrow and see what I can do with them, but they look good to me at first sight. I will just need to try them out and see what works. (replace) is one which I have been trying in the Layer dialog box, manually adding (replace) to the attribute after the (100ms) and before the #1 for the copy of the 24 layers of the Big \O', but it seems that on testing, the (replace) is somehow connected to original preceding layer when it is originally created. I am a bit new to this, so excuse me if I am off the track. Just a loose gut feeling. I was on the right track, but did it the wrong way, so I'll try again tomorrow.I will download the interleave-layers script as soon as I post this goodnight reply, and add it to my GIMP directory as soon as I can check where in what I assume is the /usr/share/gimp directory, but this is the first time I have ever needed to add a plugin, so I'll check the subdirectories first. Thanks again, and I will reply a second time tomorrow after I have had some time to test out these other options. It is rather mandatory that I get the central 'O' to spin 696 times when the little 'o' orbits once, like the Earth spins 696 times in a lunar month. The site is named Orbital Order so I MUST get the logo right or else forget about it. It would only end up in embarrassment for the webmaster. 9-)Goodnight Ofnuts, and see you tomorrow mate. Wrote: If you duplicate the 348 layers, you can just as well display them for twice as long (ie, use a 5 frame/sec rate instead or 10frames/sec). Visually the effect is the same. Of course this will slow down the earth (you have to do it n 12 2-hours frames), but since it is likely somewhat small that wouldn't make much difference.
Another solution is to do two 348-layers animations, with one having a half-image offset, and then interleave them.
You can also duplicate the 348 layers by just interleaving them with layers from a duplicate of the image.
There is no real 'replace' attribute in layers. However if a layer name contains '(replace)' (parentheses included) it will be forced to be in replace mode. When you save the animation there is also a setting telling what to do with layers that have no explicit replace/combine setting.
To interleave the layers, you can have a look at my interleave-layers script. Make surre to use Merge=No.
PS: I noticed the Mirror Layers script while I was at the Animation Tools page so I downloaded that too. I will copy both scripts into GIMP somehow first thing tomorrow, and let you know how it went.
Many thanks mate. You really know what you are doing, by the impression I get.
Posts: 7,876
Threads: 168
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
more of the same
Welcome to gimp-forums,
Yes GMT here so about 12 hours out.
Quote: 1. I need to increase my Big 'O' animation from 24 layers to 696, to cause it to rotate 29 revolutions within the centre of the whole animation, however although the layers 'replace' properly when played back over 24 layers, when I use the Files -> Open as Layers to append my 24 layered .XCF animation with a copy of itself, and then playback, it replaces the first half of the two revolutions with the transparent background, as expected, but then the second revolution from the Open as Layers addition does not 'replace' the last layer image with the new layer with different transparency.
Is the problem here that the first image opened has 24 layers but then when you append the next 28 that should be a second image with only 23 layers so that the adjoining layers are not duplicated.
Quote:How can I Open as Layers (or something else to append an .XCF file with more layers), and maintain the 'replace' attribute so that the previous layer is erased by the new layer, including transparent pixels?
I think you will be better off not having any remnants of layer names from a gif. You are working with an xcf file. The timings and modes will be written when you eventually re-export as a gif or there are plugins to clear/rewrite layer names eg http://registry.gimp.org/node/25029
Quote:2. As the Spinning-Globe plugin does not allow more than 360 layers, so I have used 348 to create the orbit of the little 'o'. I need to double each layer in a large number, so that layers 1,2,3,... and 1,2,3,... become layers 1,1,2,2,3,3,... and hope that there is some singular method to somehow Open as Layers a copy of my 348 layer image and make each layer fall into place behind its twin from the first.
How can I Open as Layers a copy of my image and append the added image's layers to the current image's with a layer-by-layer sequence, rather than adding all the layers of the new image to the end of the current image?
There are plugins which that combine layers, typically ofnuts plugin collection. http://gimp-tools.sourceforge.net/animationtools.shtml
interleave layers, in here towards the bottom. http://sourceforge.net/projects/gimp-too...s/scripts/
Posts: 6,950
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
(03-09-2017, 11:00 AM)Seano Wrote: PS: I noticed the Mirror Layers script while I was at the Animation Tools page so I downloaded that too. I will copy both scripts into GIMP somehow first thing tomorrow, and let you know how it went.
mirror-layers is a different animal, it takes a stack of layers, say ABCDEF and adds above the same stack reversed, minus the ends, so ABCDEF becomes ABCDEFEDCB (making a loop show ABCDEFEDCBABCDEFEDCBABCDEFEDCB...). This is meant to create a complete back-and-forth animation from just the "forth" part. Not really useful for you even for horseshoe orbits.
Posts: 5
Threads: 1
Joined: Mar 2017
Reputation:
0
Operating system(s): Linux
(03-09-2017, 12:57 PM)Ofnuts Wrote: (03-09-2017, 11:00 AM)Seano Wrote: PS: I noticed the Mirror Layers script while I was at the Animation Tools page so I downloaded that too. I will copy both scripts into GIMP somehow first thing tomorrow, and let you know how it went.
mirror-layers is a different animal, it takes a stack of layers, say ABCDEF and adds above the same stack reversed, minus the ends, so ABCDEF becomes ABCDEFEDCB (making a loop show ABCDEFEDCBABCDEFEDCBABCDEFEDCB...). This is meant to create a complete back-and-forth animation from just the "forth" part. Not really useful for you even for horseshoe orbits.
Hello mate, and sorry I am late. I got busy with some urgent business yesterday and could not afford any time to work on this project, so I put it off until this morning, and have been hard at work all day.
At around noon I realised that no matter what I did, I could never find a way to get the exact coordinates for the intended orbit of the little 'o', that represents the Moon, by trying to use a mouse pointer to hover over it.
I went back to Javascript and wrote a little function that calculates the exact (integral) x,y values for the ellipse required to plot the orbit of the Moon, and now I have a long Sunday to go, with 696 transparent layers to merge a Moon image, (at the proper rotation being 1 of 348, so it is just a matter of using 1 image twice each time), and add the Earth image in the centre of the transparent layer either before or after the Moon, depending on where they both happen to be at that point in the orbit.
The javascript was not too cumbersome:
Code:
function geores(){
var pi = 22 / 7;
var rad= pi / 180;
var Ta = 5.14 * rad; // float - tilt of axis.
var Ox = 512; // int - x-coordinate of origin.
var Oy = 256; // int - y-coordinate of origin.
var Rx = 512; // int - x-radius of ellipse.
var Ry = 128; // int - y-radius of ellipse.
var Pe = 696; // int - points on ellipse.
var P = frames[Site.main].document.getElementById('Geom').value;
var Pd = ( P * 360 * rad / Pe );
var Px = Ox + ( Rx * Math.sin( Pd ) );
var Py = Oy + ( Ry * ( Math.cos( Pd ) + ( Math.sin( Pd ) * Math.sin( Ta ) ) ) );
var answer = 'X = ' + Math.round( Px ) + ' AND Y = ' + Math.round( Py );
frames[Site.main].document.getElementById('Res1').value = Math.cos( Pd );
frames[Site.main].document.getElementById('Res2').value = Math.sin( Pd );
frames[Site.main].document.getElementById('Res3').value = Pd;
frames[Site.main].document.getElementById('Res4').value = Ta;
frames[Site.main].document.getElementById('Geom').value = answer;
answer='';
for(g=0; g < Pe; g++){
var Pd = ( g * 360 * rad / Pe );
var Px = Ox + ( Rx * Math.sin( Pd ) );
var Py = Oy + ( Ry * ( Math.cos( Pd ) + ( Math.sin( Pd ) * Math.sin( Ta ) ) ) );
answer += "Point "+g+": "+Math.round(Px)+","+Math.round(Py)+"\n";
frames[Site.main].document.getElementById('OUTPUT').value = answer;
}
}
I am sure I will encounter another problem tomorrow, because I doubt that I can do one layer in under 5 minutes, and I have 696 to do, so I would imagine I will be begging for an answer about GIMP scripting well before this time tomorrow evening.
Goodnight and thanks for your help*.
* The interleave and mirror are fine scripts to add to my standard GIMP.
Posts: 7,876
Threads: 168
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
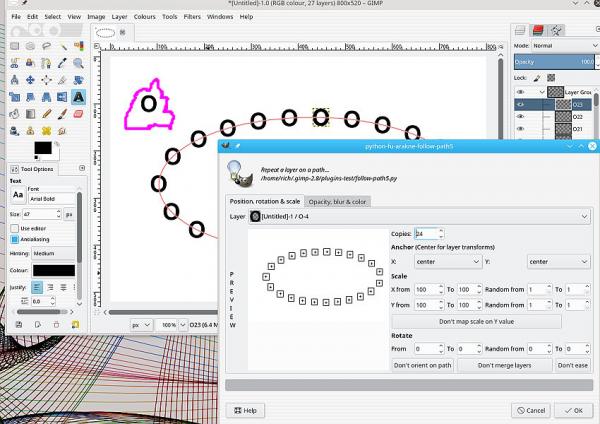
Maybe this plugin follow-path might interest you.
find it here at the bottom of the page: http://www.arakne.es/en/2014/04/ and http://www.arakne.es/wp-content/uploads/...-path5.zip
Distributes a small object (layer) around a path. In this case the path comes from an elliptical selection then selection to path.
looks like this:

Posts: 5
Threads: 1
Joined: Mar 2017
Reputation:
0
Operating system(s): Linux
Thank you Rich'.
I was just about to close up for the night and did the traditional reload before closing all my open tabs, and saw your reply.
This might be way to do what I have to do: to add a moon image onto 696 different layers: a lot faster than the 58 hours that I have estimated it will take me to do each one by hand if I can do one layer in 5 minutes.
I am going to sleep now, but have downloaded that .ZIP you suggested, and will add it to my ~/gimp/plugins directory before I cook breakfast in the morning, and have a good look at what I can do with it.
Having just joined this forum on Thursday, I get the impression that you fellows are very good at GIMP, and very professional in your ways. I won't forget the good help you have given a stranger like me this week.
Goodnight and Happy Dreams.
Posts: 5
Threads: 1
Joined: Mar 2017
Reputation:
0
Operating system(s): Linux
03-15-2017, 06:56 AM
(This post was last modified: 03-15-2017, 07:59 AM by Seano.)
Hello all. I've solved my problem at last, yesterday actually. I was half way through reading a beginners' tutorial on Python on Monday afternoon when it struck me that even though GIMP likes C for its programs and Python for its scripts, maybe I could find a way to do what I needed to do with plain old PHP, and so that's what I did in the end.
I still use GIMP to create two base images in .XCF for the Earth 'O' and Moon 'o', and then the Spinning-Globe plugin to create my 24 Earth layers and 348 Moon layers, in two .XCF files, then I have used another plugin I found on the web by Anitools to copy each layer of those two images to each their own .PNG file, in two separate directories because Anitools likes to name every file as in 000.PNG and so on, but this was no problem.
Then I wrote a little PHP script to run through a series of creating 'truecolor' (RGB) images, and copying the appropriate Earth and Moon .PNGs (in reversed order for half the orbit), 696 times, with the Moon getting two of the same before incrementing its counter so its 348 images match the 696 hours in a 29 day month.
Here is the PHP code in case anyone's curious, and I will try to add a link to the little 64x32 .GIF animation which was the intention when I first thought about it back on Sunday night, the 5th ...
Code:
<?php
echo 'Start of Time: '.time()."\n";
$r = (22 / 7) / 180; $orb_t = 5.14;
$orb_x = 1024; $orb_y = 512;
$o_x = $orb_x / 2; $o_y = $orb_y / 2;
$e_x = 512; $e_y = 512;
$m_x = 256; $m_y = 256;
$e_h = 24; $m_h = $e_h * 29; $m_q = $m_h / 4;
$r_x = (($e_x + $m_x) / 2) - 2; $r_y = (($e_y - $m_y) / 2) -2;
$orb_fln = 'orbit/'; $e_fln = 'earth/'; $m_fln = 'moon/'; $x_fln = '.png';
$orb_pad = '00'; $e_pad = '00'; $m_pad = '00';
$e_cnt = 0; $m_cnt = 0; $m_tog = 0;
for($orb_cnt = 0; $orb_cnt < $m_h; $orb_cnt++ ){
if($e_cnt > 9){ $e_pad = '0'; }else{ $e_pad = '00'; }
if($m_cnt > 99){ $m_pad = '';
}else{if($m_cnt > 9){ $m_pad = '0'; }else{ $m_pad = '00';}}
if($orb_cnt > 99){ $orb_pad = '';
}else{if($orb_cnt > 9){ $orb_pad = '0'; }else{ $orb_pad = '00';}}
$e_im = imagecreatefrompng($e_fln.$e_pad.$e_cnt.$x_fln);
$m_im = imagecreatefrompng($m_fln.$m_pad.$m_cnt.$x_fln);
$orb_im = imagecreatetruecolor($orb_x, $orb_y);
$black = imagecolorallocate($orb_im, 0,0,0); // For a transparent background
imagecolortransparent($orb_im, $black); // you just have to do this.
$pd = $orb_cnt * 360 * $r / $m_h;
$px = round(($o_x - ($m_x / 2)) - ($r_x * sin($pd)));
$py = round(($o_y - ($m_y / 2)) - (($r_y / 2) * (cos($pd) - (sin($pd)*sin($orb_t)))));
if( $orb_cnt > $m_q && $orb_cnt < ($m_q * 3 ) ){
imagecopy($orb_im, $e_im, ($orb_x - $e_x) / 2, 0, 0, 0, $e_x, $e_y);
imagecopy($orb_im, $m_im, $px, $py, 0, 0, $m_x+2, $m_y+2);
}else{
imagecopy($orb_im, $m_im, $px, $py, 0, 0, $m_x+2, $m_y+2);
imagecopy($orb_im, $e_im, ($orb_x - $e_x) / 2, 0, 0, 0, $e_x, $e_y);
}
$e_cnt++; $m_tog++;
if($e_cnt >= $e_h){ $e_cnt = 0; }
if($m_tog >= 2 ){ $m_cnt++; $m_tog = 0; }
imagepng($orb_im, $orb_fln.$orb_pad.$orb_cnt.$x_fln);
imagedestroy($orb_im); imagedestroy($m_im); imagedestroy($e_im);
}
echo 'End of Time: '.time()."\n";
?>
PS: The good news is that reading the Python style guides (PEP-484?) has helped me to try to improve the readability of my own code, but I'll let someone else be the judge on that.
![[Image: Orbitalogo_64x32_002.gif]](https://www.orbitalorder.com/imag/devel/Orbitalogo_64x32_002.gif)
|





![[Image: Orbitalogo_64x32_002.gif]](https://www.orbitalorder.com/imag/devel/Orbitalogo_64x32_002.gif)