Create one circular arrow, and then, animate it with ofn-rotate-layers.

- create circle path (or circle selection),
- stroke it with paint brush using "Fade>Opacity dynamics" of adequate length
- add arrow head (Lasso polygon selection, bucket fill).
- ofn-rotate-layers to create the rotated copies
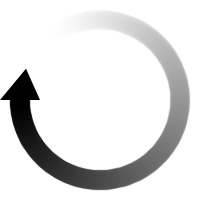
Base image:
Spinner (click for animation)
Trick, the fade is from opaque to transparent (at least with the standard Fade Opacity dynamics), so it goes in the direction opposite to the spinner's rotation. So if you do a CW spinner, do a CCW path, or flip the image at some point.




