09-06-2020, 07:41 PM
A slightly more convoluted way  The logo does not look very large so I made a suitable 'U' shaped path, then;
The logo does not look very large so I made a suitable 'U' shaped path, then;

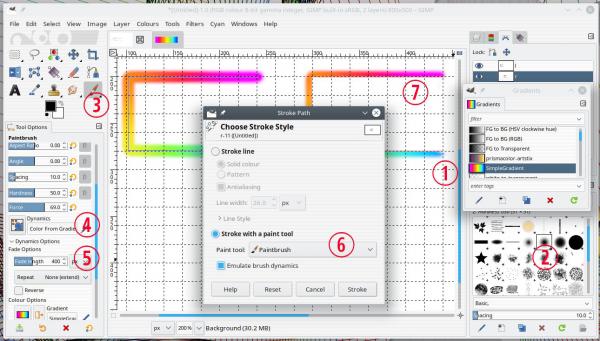
1. I could not find a suitable gradient, so I made one. Attached, unzip, put it in your gradients folder.
2. Using a semi-fuzzy brush, sized for the project (about 26-ish)
3. Using the paint tool
4. Dynamics Option Colour-from-Gradient
5. Dynamic Options / Fade Options Fade lenght about 400 (value depends on logo size)
6. Edit -> Stroke path using options Stroke with a paint tool and Emulate Brush Dynamics
7. Put the path to a selection & Cut the selection. ( then a bit of tidy required by the user)
 The logo does not look very large so I made a suitable 'U' shaped path, then;
The logo does not look very large so I made a suitable 'U' shaped path, then;1. I could not find a suitable gradient, so I made one. Attached, unzip, put it in your gradients folder.
2. Using a semi-fuzzy brush, sized for the project (about 26-ish)
3. Using the paint tool
4. Dynamics Option Colour-from-Gradient
5. Dynamic Options / Fade Options Fade lenght about 400 (value depends on logo size)
6. Edit -> Stroke path using options Stroke with a paint tool and Emulate Brush Dynamics
7. Put the path to a selection & Cut the selection. ( then a bit of tidy required by the user)



