11-02-2022, 06:26 PM
It is going to be difficult to get the perfect gradient, but you can get very close.
First make a selection that covers your outline and what is inside:
Add a transparent layer, a drag it below the outline layer n the layers list
Set the gradient to FG to BG (RGB)
To make sure to create a clean vertical gradient from edge to edge you can 1) add a vertical guide and 2) set View > Snap to canvas edges
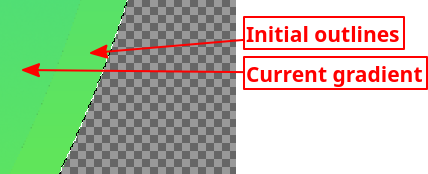
Make sure the active layer is the empty layer at the bottom. Start the gradient tool and drag the gradient, top to bottom. Then look at the outline, there will be places where the difference between the outline and the gradient is noticeable:

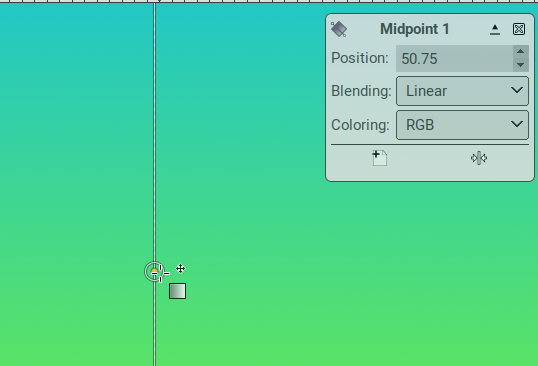
Then by clicking in the middle of the gradient line, you will make the gradient midpoint appear,

And you can move this midpoint up and down to adjust the gradient, which you do while watching the outline, to minimize the difference.
When done, just keep your new layer and discard/hide the initial outline.
First make a selection that covers your outline and what is inside:
- With the fuzzy select tool, select the inside the the shape
- Select grow by a 3 pixels, sol that your selection enters the outline
- Layer > Transparency > Add to selection to add the shape to the selection
Add a transparent layer, a drag it below the outline layer n the layers list
Set the gradient to FG to BG (RGB)
To make sure to create a clean vertical gradient from edge to edge you can 1) add a vertical guide and 2) set View > Snap to canvas edges
Make sure the active layer is the empty layer at the bottom. Start the gradient tool and drag the gradient, top to bottom. Then look at the outline, there will be places where the difference between the outline and the gradient is noticeable:
Then by clicking in the middle of the gradient line, you will make the gradient midpoint appear,
And you can move this midpoint up and down to adjust the gradient, which you do while watching the outline, to minimize the difference.
When done, just keep your new layer and discard/hide the initial outline.



