[quote pid='34666' dateline='1685388742']
I don't understand what your problem is? Do you want to remove the partial opacity? Or reproduce it with another image? Or something else?
[/quote]
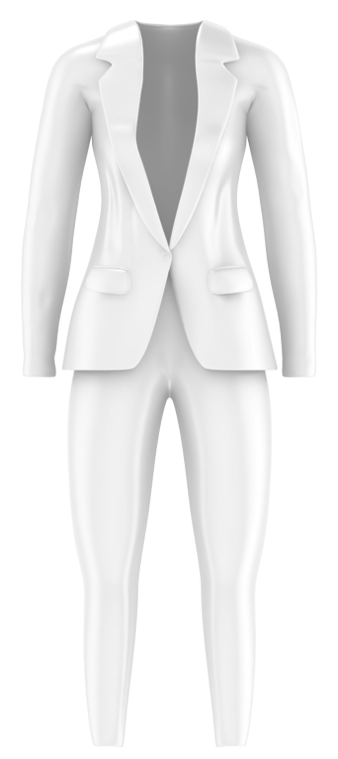
This image I found on the internet and it passes the color of the svg perfectly, without giving that opacity tone, which is matte white if you just apply direct opacity to any image. See the example of this image below, which is opened in gimp and simple opacity is applied, then see the other example.
image opened in gimp and applied opacity then exported to .webp

image of the example above that I want to do the same. This image is perfect, with no sign of opacity. Can you understand ?

I want to do the same as the example above in this image here. is it possible?
 image2.zip (Size: 30.27 KB / Downloads: 43)
image2.zip (Size: 30.27 KB / Downloads: 43)
I don't understand what your problem is? Do you want to remove the partial opacity? Or reproduce it with another image? Or something else?
[/quote]
This image I found on the internet and it passes the color of the svg perfectly, without giving that opacity tone, which is matte white if you just apply direct opacity to any image. See the example of this image below, which is opened in gimp and simple opacity is applied, then see the other example.
image opened in gimp and applied opacity then exported to .webp
image of the example above that I want to do the same. This image is perfect, with no sign of opacity. Can you understand ?
(05-29-2023, 08:13 PM)rich2005 Wrote: I am not sure of requirements either.
The webp semi-transparent image looks like an overlay.
You can reduce that to your image (4) using Layer -> Transparency -> Semi-Flatten White is default but you can colour and avoid the other steps.
From that you can make a flat image. Lock the alpha channel and fill.
Then with the original webp image on top to give the details and a bit of shading.
I do not know where an SVG image comes into the process ?
I want to do the same as the example above in this image here. is it possible?
 image2.zip (Size: 30.27 KB / Downloads: 43)
image2.zip (Size: 30.27 KB / Downloads: 43)



