Posts: 8
Threads: 2
Joined: Jul 2020
Reputation:
0
Hello,
I'm fairly new at using Gimp (and art programs in general), and while working on a project, I've had difficulty replicating two particular visuals effects found, for example, in the picture below.

The first problem is that I can't seem too replicate the sort of customized curved gradient shown in the image. The gradient tool in Gimp has some options, but I wasn't able to make a curved gradient out of these (I don't really understand what most of the options do outside of linear), so I was wondering if there were other ways to go about replicating such an effect, or if I'm missing something. Additionally, sometimes the gradient (if I draw small lines using the tool) produces very stark differences, without nice transitions, and doesn't seem blurry enough.
The second problem is that I was wondering if there was a more efficient/clean way of doing the clearer outline between the darkest part of the shading and the thicker, darker outline, using Gimp than simply manually drawing it using the brush tool.
Thank you.
Posts: 6,942
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
Can't get into specifics right now but I think you can let Gimp figure this all out using Filter>Light and shadows>Lighting effects, and using a "bump map".
Posts: 7,830
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
07-31-2020, 07:42 AM
(This post was last modified: 07-31-2020, 07:56 AM by rich2005.
Edit Reason: typo
)
Your example is very small. Is it part of a much larger image or just from a "larger" but still a small image?
Some possibilities.
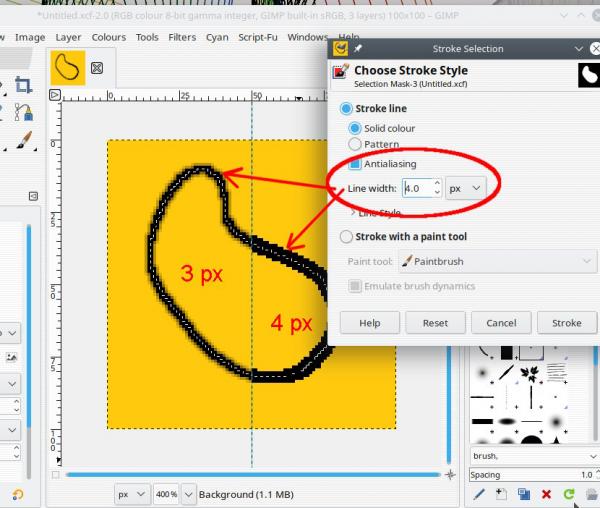
First the outline. Your example has no anti-aliasing to give a smoother edge. That might be intentional, I do not know. However a peculiarity of making an outline by stroking a selection Edit -> Stroke Selection . Regardless of anti-aliasing toggle on, an even number gives no anti-aliasing while an odd number has antialising.

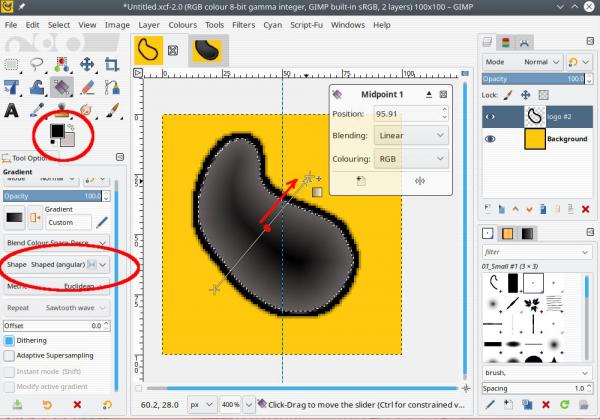
Filling a selection with a gradient. The sort of fill shown you can get from the gradient tool with the Shaped(angular) option but it needs adjusting. There is a center point slider, find it and drag to near one end. Use foreground to background. The FG / BG colours do matter, experiment.

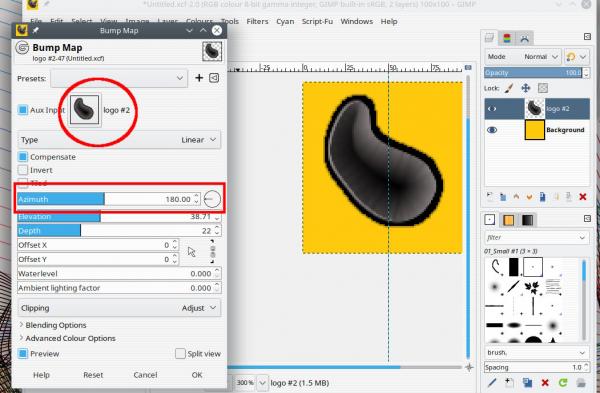
A bit more shape / shading. Try a bump map Filters -> Map -> Bump Map and use the filled shape as its own bumpmap. The Azimuth value determines the light direction. Play around with the other sliders.

Posts: 8
Threads: 2
Joined: Jul 2020
Reputation:
0
07-31-2020, 03:51 PM
(This post was last modified: 07-31-2020, 03:53 PM by Brushcow.)
Quote: Filling a selection with a gradient. The sort of fill shown you can get from the gradient tool with the Shaped(angular) option but it needs adjusting. There is a center point slider, find it and drag to near one end. Use foreground to background. The FG / BG colours do matter, experiment.
A bit more shape / shading. Try a bump map Filters -> Map -> Bump Map and use the filled shape as its own bumpmap. The Azimuth value determines the light direction. Play around with the other sliders.
I tried the Shaped(angular) option but I cannot find the center point slider, as soon as I drag the line to make the gradient, it just does it (always the same no matter where it is). And it seems to me to go from the center outwards, while I was looking more for, like in the image below, something was went from the bottom of the curve and following it.
The bump map gives interesting results, and may be used, but it still doesn't give me a gradient that espouses certain shapes not present in the gradient tool option.
EDIT: Yes, the outline without anti-aliasis was deliberate.
Posts: 7,830
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
Always better if you give the version of Gimp and OS that you are using.
Quote:I tried the Shaped(angular) option but I cannot find the center point slider, as soon as I drag the line to make the gradient, it just does it (always the same no matter where it is). And it seems to me to go from the center outwards
There are gradient options that will only follow the selection regardless of how you draw the start and end points. The only adjustments are (1) A more complicated gradient (2) For a simple gradient the mid-point slider. Effectively editing the gradient on the canvas.
Quote:The bump map gives interesting results, and may be used, but it still doesn't give me a gradient that espouses certain shapes not present in the gradient tool option.
Maybe you can give an example of what is required. In Gimp there are always different ways to get a result.
In the meantime, this is a quick demo, you should be able to pick out the gradient tool mid point slider.
https://i.imgur.com/DVwyDWs.mp4
Posts: 8
Threads: 2
Joined: Jul 2020
Reputation:
0
Quote:Always better if you give the version of Gimp and OS that you are using.
I am currently using 2.8.22.
Quote:There are gradient options that will only follow the selection regardless of how you draw the start and end points. The only adjustments are (1) A more complicated gradient (2) For a simple gradient the mid-point slider. Effectively editing the gradient on the canvas.
Maybe you can give an example of what is required. In Gimp there are always different ways to get a result.
I wouldn't mind using alternative methods, I myself tried to play with blurs to achieve the result, but it didn't work. And sure, like (image below) I'd like to be able to implement a gradient (or any similar effect) alongside a custom shape. Currently my only issue is with making such a gradient.
This would be another example of what I'd like to replicate where you can see the gradient follows certain curves alongside the object:

Quote:In the meantime, this is a quick demo, you should be able to pick out the gradient tool mid point slider.
https://i.imgur.com/DVwyDWs.mp4
Thanks a lot for your help! Also my second question is resolved, I managed to make the inner outlines by shrinking the selection on another layer.
Posts: 7,830
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
Using Gimp 2.8
Thats is why we need correct information. Gimp 2.8 is different to Gimp 2.10 - generally no on canvas editing.
In Gimp 2.8 the sequence might be. Set FG / BG colours. In the gradient tool options set the offset value ( to zero) Open the Gradient Editor. Duplicate the FG / BG gradient to edit it. Adjust the gradient. Apply the gradient to the selection. something like this https://i.imgur.com/Jsk3Azy.mp4
Your new image is all about making a suitable bump map, however packing in for the night, will look at it tomorrow.
Posts: 8
Threads: 2
Joined: Jul 2020
Reputation:
0
Quote:Using Gimp 2.8
Thats is why we need correct information. Gimp 2.8 is different to Gimp 2.10 - generally no on canvas editing.
In Gimp 2.8 the sequence might be. Set FG / BG colours. In the gradient tool options set the offset value ( to zero) Open the Gradient Editor. Duplicate the FG / BG gradient to edit it. Adjust the gradient. Apply the gradient to the selection. something like this https://i.imgur.com/Jsk3Azy.mp4
Your new image is all about making a suitable bump map, however packing in for the night, will look at it tomorrow.
No problem, take you're time! As for the angular gradient issue, it works now, but it doesn't quite produce the same effect as I'd hoped. The gradient starts in the middle, and although I can seemingly adjust it, it isn't the same as in the initial picture, where the gradient went from the bottom upwards (like a linear gradient could do in Gimp) following a curve (unlike the linear gradient).
I tried to use the airbrush/brush with a gradient to try and get a similar effect, but to avail.
Posts: 7,830
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
08-01-2020, 09:01 AM
(This post was last modified: 08-01-2020, 01:57 PM by rich2005.
Edit Reason: typo
)
I don't know which OS you are using but if you get a chance to install Gimp 2.10 I would. Often it can run in parallel with Gimp 2.8
Your second image is really mostly a bevel. There are scripts / plugins that bevel, however all basic Gimp 2.8 with reference screenshots:
https://i.imgur.com/2HFQ68a.jpg
1) Fill the shape selection as required
2) Make a new Black layer for a bumpmap and fill with a white- to black gradient.
https://i.imgur.com/Fpx0nMU.jpg
3) These small images suffer from gradient banding so blur the selection.
4) Stroke the selection. Use an odd number for some anti aliasing
https://i.imgur.com/BQu91aW.jpg
5) For bump mapping, choose the bump layer
6)The light direction, hence the highlight depends on the Azimuth value
Increase the offset, otherwise the border will hide the bump mapped highlight.
Increase Ambient , it will smooth a little for this small image.
7) Enable the other layers visibility
Posts: 8
Threads: 2
Joined: Jul 2020
Reputation:
0
I'm using Windows, and thanks a lot for that last technique, it does closely resemble the initial picture.
Finally, is there a way to create a similar shading gradient effect using a brush?
Thanks for your help!
|





