Posts: 7,856
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
11-18-2017, 10:43 AM
(This post was last modified: 11-18-2017, 10:44 AM by rich2005.)
A demo of making a shape (a cross) in Gimp, using that in Inkscape to fill with text, then back to Gimp

The main points are
Make a shape with the paths tool.
Export that as a gimp SVG file.
Open that in Inkscape
Fill with text
Convert the text to a path for opening in Gimp.
Save as an Inkscape SVG
Open Inkscape SVG in Gimp
The link to the video if you want to go there https://youtu.be/GI_soknqccE
Posts: 939
Threads: 93
Joined: Oct 2016
Reputation:
37
Gimp version:
Operating system(s): Windows (Vista and later)
11-18-2017, 11:12 AM
(This post was last modified: 11-18-2017, 11:13 AM by Espermaschine.)
Nice video !
I like that you show how Gimp and Inkscape can work in unison and swap back and forth paths !
BTW, instead of converting text into a path, ungroup and 'Combine', you can just 'Union' and get the whole process i one step instead of three.
What i would have done differently is exporting the text as a bitmap instead of a path.
For example when making a brush bitmap, i would never import the path into Gimp, i would just use the exported bitmap.
Its true on the other that sometimes importing a path into Gimp has benefits. Especially when Gimp can do things with paths, that Inkscape cant (sadly that happens quite a lot).
Posts: 117
Threads: 23
Joined: May 2017
Reputation:
7
Gimp version:
Operating system(s): Windows (Vista and later)
11-05-2018, 08:47 PM
(This post was last modified: 11-05-2018, 08:48 PM by carmen.)
(11-18-2017, 11:12 AM)Espermaschine Wrote: Nice video !
I like that you show how Gimp and Inkscape can work in unison and swap back and forth paths !
BTW, instead of converting text into a path, ungroup and 'Combine', you can just 'Union' and get the whole process i one step instead of three.
What i would have done differently is exporting the text as a bitmap instead of a path.
For example when making a brush bitmap, i would never import the path into Gimp, i would just use the exported bitmap.
Its true on the other that sometimes importing a path into Gimp has benefits. Especially when Gimp can do things with paths, that Inkscape cant (sadly that happens quite a lot).
Hello!
Sorry, but AFAIK, neither 'Combine' nor 'Union' in Inkcaspe would work for importing 'Text as path' (nor any path with 'holes' like O or subpaths like i) into Gimp.
After converting text into path in Inkscape and breaking the path:
-- union will cause de inner boundaries of Os and such to disappear--just like as if one put a lesser circle into into a larger one and asked for 'union' (boolean math)
-- combine, when the single path is imported into Gimp, with show many subpaths out of place (interior circle of O , P..., dot of i...)
This doesn't mean that your text canot be re-imported correctly, as shown:

In the picture, the texts below are real fonts, with the paths as exported to SVG, while above are the paths as edited in Inkscape, re-imported and filled.
I did it like this:
After doing my editing (dynamic outset --> object to path + editing the path for the inline, straight path editing in the 2nd example)
- Break path apart (and do not mind if your path is filled and you see some strange effects)
- Save, WITHOUT touching the document layout from the imported default
- In Gimp, go to the Path tab and click 'Import path', SELECTING in the import dialog 'Merge imported paths' AND NOTHING ELSE.
Thus, if you re-import into the same XCF from which you exported, you will find your edited path in the same place as the old one, and with the correct dimensions 
Posts: 939
Threads: 93
Joined: Oct 2016
Reputation:
37
Gimp version:
Operating system(s): Windows (Vista and later)
11-05-2018, 11:11 PM
(This post was last modified: 11-05-2018, 11:54 PM by Espermaschine.)
(11-05-2018, 08:47 PM)carmen Wrote: Sorry, but AFAIK, neither 'Combine' nor 'Union' in Inkcaspe would work for importing 'Text as path' (nor any path with 'holes' like O or subpaths like i) into Gimp.
After converting text into path in Inkscape and breaking the path:
-- union will cause de inner boundaries of Os and such to disappear--just like as if one put a lesser circle into into a larger one and asked for 'union' (boolean math)
-- combine, when the single path is imported into Gimp, with show many subpaths out of place (interior circle of O , P..., dot of i...)
Yes, i can can confirm, sometimes after editing text in Inkscape and re-importing into Gimp, some elements of a letter are off (displaced).
But its not every time.
For some reason Gimp sees elements of a path differently than Inkscape. These elements are always part of a compound path (like the hole in the letter o).
I thought its some kind of bug or perhaps due to a badly designed font.
Good to know its fixable with the 'Break Apart' action you described !
EDIT: i just tried the 'Union' method with five different fonts and they all imported okay into Gimp, so i think its definitely dependent on the font you use.
Posts: 7,856
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
(11-05-2018, 08:47 PM)carmen Wrote: - combine, when the single path is imported into Gimp, with show many subpaths out of place (interior circle of O , P..., dot of i...)
Instead of complaining about Gimp has anyone considered that Inkscape might be at fault. I have seen the displacement of some elements of Inkscape text converted to a path for some time.
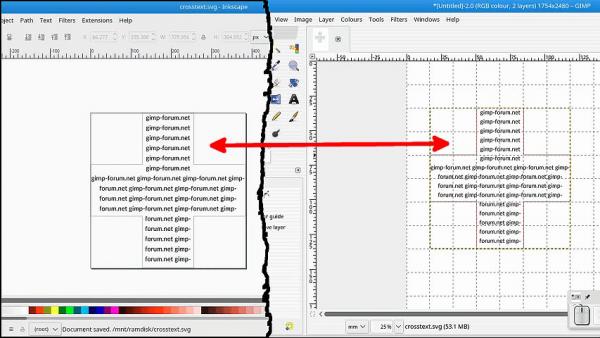
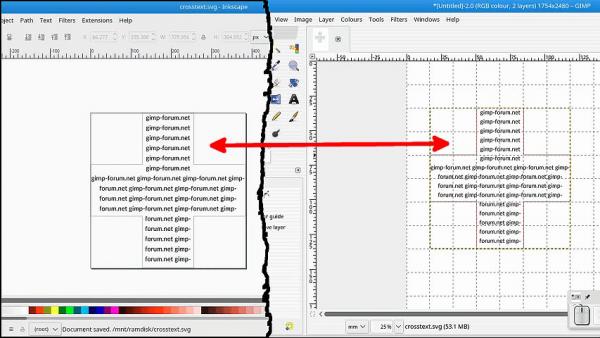
This an example: same text (roughly) as a path in Inkscape 0.48 and 0.72 and both saved as a plain svg. Both opened in Gimp 2.10.6
![[Image: rv4UWMr.jpg]](https://i.imgur.com/rv4UWMr.jpg)
Posts: 117
Threads: 23
Joined: May 2017
Reputation:
7
Gimp version:
Operating system(s): Windows (Vista and later)
(11-06-2018, 09:44 AM)rich2005 Wrote: (11-05-2018, 08:47 PM)carmen Wrote: - combine, when the single path is imported into Gimp, with show many subpaths out of place (interior circle of O , P..., dot of i...)
![[Image: rv4UWMr.jpg]](https://i.imgur.com/rv4UWMr.jpg)
Yes--the last example is what I used to get when importing .svg saved from inkscape 9.2.3--tested saved as defalt/plain svg/optimized svg (the ligther option, for including in ePub) WITHOUT breaking the path.
However, I also tested opening those exported .svg files in browser (chrome, explorer/edge, firefox under linux) and they showed no problem...
It seems that the trouble (apparently with relative placement of subpats) is Gimp-specific.
Posts: 7,856
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
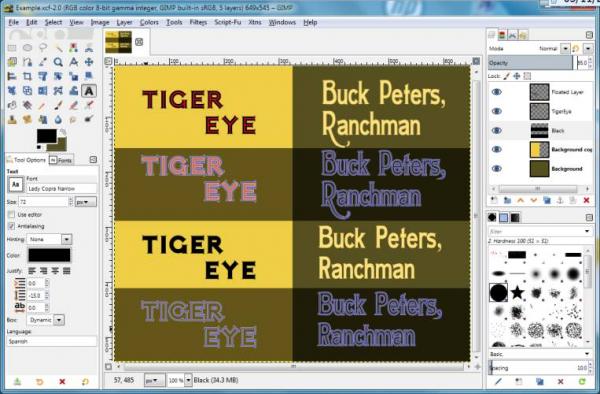
Fortunately I can run the malformed Inkscape svg through SK1 https://sk1project.net/ to get a corrected file.
![[Image: 3Ka5Ifz.jpg]](https://i.imgur.com/3Ka5Ifz.jpg)
Posts: 117
Threads: 23
Joined: May 2017
Reputation:
7
Gimp version:
Operating system(s): Windows (Vista and later)
(11-06-2018, 01:36 PM)rich2005 Wrote: Fortunately I can run the malformed Inkscape svg through SK1 https://sk1project.net/ to get a corrected file.
Thanks a lot for the link--I am going to try it.
Posts: 7,856
Threads: 166
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
It is a very simple application, same as anything else, has its own way of working.
What I use it for is an easy convert of a Gimp bitmap to CMYK, add your text then one of the few small applications that produces a correct CMYK PDF without have to fire up Scribus.
Posts: 117
Threads: 23
Joined: May 2017
Reputation:
7
Gimp version:
Operating system(s): Windows (Vista and later)
11-06-2018, 05:55 PM
(This post was last modified: 11-07-2018, 10:56 AM by carmen.
Edit Reason: correct mispelling
)
(11-05-2018, 11:11 PM)Espermaschine Wrote: EDIT: i just tried the 'Union' method with five different fonts and they all imported okay into Gimp, so i think its definitely dependent on the font you use.
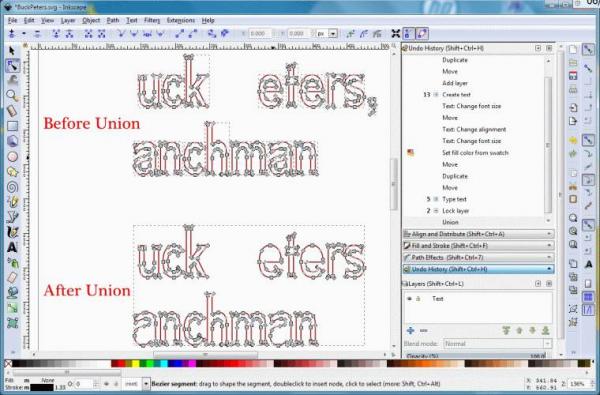
Here is a screenshot of the effect of 'union' in Inkscape, AFTER the path has been broken apart: the interior boundaries have disappered.
If it hasn't been broken apart, 'union' is redundant, as Gimp exports text to a single path ... unless you wish to apply the union to some texts exported piecewise. That should work alright, provided no breaking apart has been done... Only, you can get displacement on importing to Gimp.

Capture made under the 'node' tool, to show the actual paths--enlarge to view their individual bounding-boxes in the 'before' example; Inkscape 0.92 under Windows7.
Note: Once the text has been converted to path, one is dealing with the behaviour of paths--point. I cannot see how the actual font from which the path was derived can matter.
|







![[Image: rv4UWMr.jpg]](https://i.imgur.com/rv4UWMr.jpg)
![[Image: 3Ka5Ifz.jpg]](https://i.imgur.com/3Ka5Ifz.jpg)