Posts: 6,949
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
Adding an animation feature (each brush stroke on its own layer). Ending up being a major rewrite. Still have to update the doc before releasing in the wild.
For the above:
- Find a Brush with foot steps (brush hose, alternating each foot)
- Create a circular path
- Apply the script to generate 30 strokes on a transparent background
- Duplicate the image, shift the layers by one (top layer to bottom of stack)
- Do that two more times, to have 3 images that are 1/2/3 steps behind
- Use ofn-interleave-layers to combine them with 75%, 50% and 25% opacity to the first one
- Export as (slow) animation
Posts: 1,063
Threads: 88
Joined: Aug 2018
Reputation:
83
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
 04-14-2021, 04:30 PM
04-14-2021, 04:30 PM
Posts: 6,949
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
I can't work on the doc if I spend my time answering questions about distributing the stuff 
Posts: 6,949
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
New version available at the usual place.
Posts: 1,063
Threads: 88
Joined: Aug 2018
Reputation:
83
Gimp version:
Operating system(s): Windows Vista or 7, 8, 10 (64-bit)
The plug-in has preserved its previous functionality and has gained fantastic versatility!
This fading effect was great!
Ofnuts, thx!
![[Image: LGM0lQ7.gif]](https://imgur.com/LGM0lQ7.gif) In order to use a content or a part of it, you must attribute it to macrovector / Freepik, so we will be able to continue creating new graphic resources every day. - Designed by macrovector / Freepik
In order to use a content or a part of it, you must attribute it to macrovector / Freepik, so we will be able to continue creating new graphic resources every day. - Designed by macrovector / Freepik
Posts: 1,412
Threads: 217
Joined: Sep 2018
Reputation:
129
Gimp version:
Operating system(s): Windows 11
Ofnuts, 'ofn-brush-strokes-on-path', a nice script. Two problems : if I animate a scene in gimp, then the moving object is perfect blending out. When I export the animation to a gif file, then the blending out disappeard. What am I doing wrong in the workflow ? Second problem : how can I use a background (picture or photo) in the animation? I just can choose between white, background(colour), foreground(colour), pattern and transparent. I tried some things but I can't figure out how to do it. Thanks in advance for the answer.
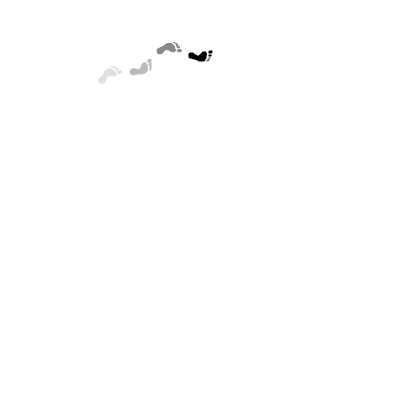
The exported gif file :

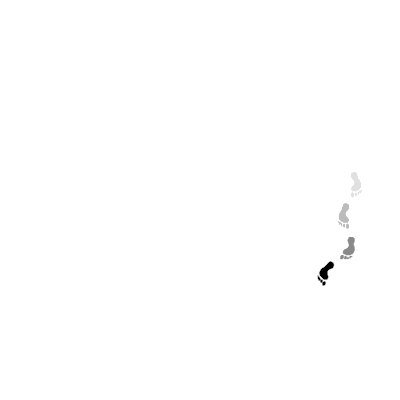
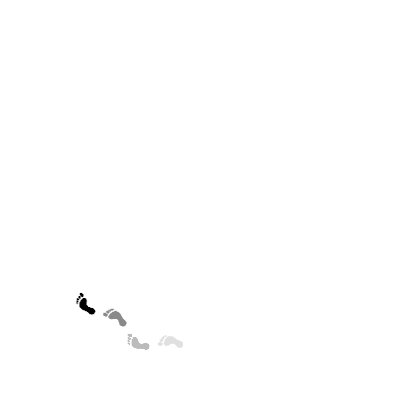
As seen in the animation in gimp:

Gif export settings I used :

Posts: 7,862
Threads: 167
Joined: Oct 2016
Reputation:
1,078
Gimp version:
Operating system(s): Linux
04-22-2021, 10:44 AM
(This post was last modified: 04-22-2021, 10:46 AM by rich2005.)
Quote:Second problem : how can I use a background (picture or photo) in the animation?
This first: Make your animation as a RGB sequence. There are plugins / scripts that will add a background image to each layer. Ofnuts has one that works with RGB mode. http://sourceforge.net/projects/gimp-too...s/scripts/ ofn-interleave-layers.zip (dated 2020-04-25)
You are probably better off using Ofnuts plugin in RGB mode but there is an alternative (works with indexed as well) is Saul Goodes script http://chiselapp.com/user/saulgoode/repo...combine-bg
Quote:if I animate a scene in gimp, then the moving object is perfect blending out. When I export the animation to a gif file, then the blending out disappeard.
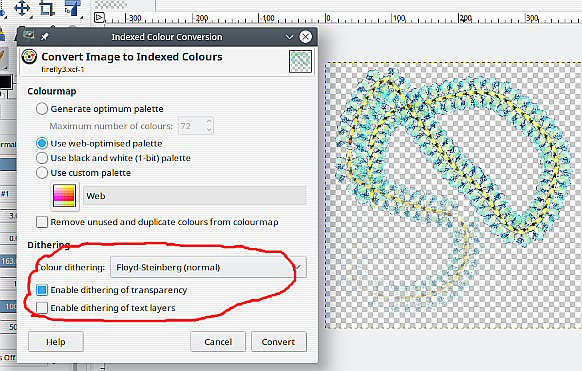
Why the first quest last ? Transparency in an indexed image is binary, either on or off. To get a fade out (using layers of deceasing opacity). First convert the image to indexed Image -> Mode -> Indexed using the dithering option.

Then you can add a background using Saul Goodes script and finaly export as an animated gif.

Posts: 1,412
Threads: 217
Joined: Sep 2018
Reputation:
129
Gimp version:
Operating system(s): Windows 11
Thank you rich for the reply. I'll try it out.
Posts: 6,949
Threads: 297
Joined: Oct 2016
Reputation:
605
Gimp version:
Operating system(s): Linux
(04-22-2021, 09:11 AM)denzjos Wrote: Ofnuts, 'ofn-brush-strokes-on-path', a nice script. Two problems : if I animate a scene in gimp, then the moving object is perfect blending out. When I export the animation to a gif file, then the blending out disappeard. What am I doing wrong in the workflow ? Second problem : how can I use a background (picture or photo) in the animation? I just can choose between white, background(colour), foreground(colour), pattern and transparent. I tried some things but I can't figure out how to do it. Thanks in advance for the answer.
The exported gif file :
As seen in the animation in gimp:
Gif export settings I used :
In a GIF (and the color-indexed mode in Gimp) the opacity of pixels in layers/frames is binary so anything under 50% becomes transparent when you export to GIF.
In my own animations, I do the animation in RGB mode, and the object and its fading copies are put on a fully opaque background so all layers are fully opaque when I create the GIF. This isn't much of a problems because in my animation the layers are in a solid color almost everywhere so they compress well. Over a real picture, I would expect Filters ➤ Animation ➤ Optimize (for GIF) to be quite efficient.
Technically, for a 3-steps fade:
- Create the N frames of the animation, with fully opaque object on transparent background (stack image)
- Use ofn-interleave-layers to copy the frames of Stack at 100% opacity over a solid background, yielding Image1
- In Stack, move the top layer to the bottom
- Use ofn-interleave-layers to copy the frames of Stack at 75% opacity over the frames in Image1, yielding Image2. Image1 can be discarded.
- In Stack, move the top layer to the bottom
- Use ofn-interleave-layers to copy the frames of Stack at 50% opacity over the frames in Image2, yielding Image3. Image2 can be discarded.
- In Stack, move the top layer to the bottom
- Use ofn-interleave-layers to copy the frames of Stack at 25% opacity over the frames in Image3, yielding Image4. Image3 can be discarded.
- Export Image4 as your animation.
Posts: 1,412
Threads: 217
Joined: Sep 2018
Reputation:
129
Gimp version:
Operating system(s): Windows 11
Thanks Ofnuts for the reply. seems to be some work but when I have some free time, I'll give it a try.
|






![[Image: KNwst97.gif]](https://i.imgur.com/KNwst97.gif)

![[Image: LGM0lQ7.gif]](https://imgur.com/LGM0lQ7.gif)